Your page performance will vary depending on the coding quality and features included. Graphic effects, CSS and JavaScript files, and DOM elements are some factors that may prevent smooth rendering and create slow speed issues.
Balancing the appearance of the website with the Core Web Vitals is a challenging task. Since Google places a lot of importance on page speed in the SERP rankings, you have no other choice.
A recent change in their search engine algorithm has adversely affected the traffic of many slow-loading sites. It proves once again that continuous efforts are needed to reduce page loading time and thereby rank higher in organic searches.
Table of Contents
Why page speed is important?
According to a latest analysis, TTFB (Time To First Byte) is the main thing you should concentrate to. If a site takes more than 3 seconds to load, visitors will leave to other pages having similar content.
For general websites, a 1 second delay may result in 7% reduction in conversions. In the case of e-commerce stores, the loss will be unpredictable which varies based on seasons and per-minute sale counts.
Google has launched a simple tool to analyze the performance of any web page through Chrome DevTools.

Lighthouse is an open-source program that can audit any page for performance, SEO, accessibility, and others. It runs several tests and generates a report with improvement suggestions. Make changes accordingly to boost page score and user experience.
What is Google PageSpeed Insights?

Google PageSpeed Insights is the most popular tool to analyze your website speed. It will scan pages and leave valuable insights to improve their performance on desktop as well as mobile devices.
You will know how fast your site loads, what resources block rendering and much more using this tool. All audit reports come with file URLs that need further optimizations. So you can find and fix them easily.
Google asses pages and generate suggestions relating to the following Core Web Vitals factors,
- First Contenful Paint (FCP)
- First Input Delay (FID)
- Largest Contentful Paint (LCP)
- Cumulative Layout Shift (CLS)
It calculates performance scores by analyzing different metrics that can be influenced by various factors ranging from hosting quality to image optimization.
What does it means?
If you are keen to improve page speed score and boost traffic, pay attention to the following,
- High speed hosting
- Lightweight theme
- Use minimum plugins
- Caching
- Mobile-friendly layouts
- Image optimization
GTmetrix and Pingdom are some other tools in the category to measure your page performance. Today, we’ll tell you how to score 100% on all these tools.
| Disclosure: Your support helps keep the site running! We earn a referral fee for some of the services we recommend on this page. |
Let us check popular page speed test warnings and solutions one by one,
1. Eliminate render-blocking resources

Themes and plugins serve various features using JavScript and CSS files. They will load on all pages and prevent your content from loading quickly.
To manage such render blocking resources, you need a caching plugin like WP Rocket. It can optimize CSS/JavaScript files and defer their loading with attributes.
Sign in to WordPress and open WP Rocket settings. Visit File Optimization menu from the left side.

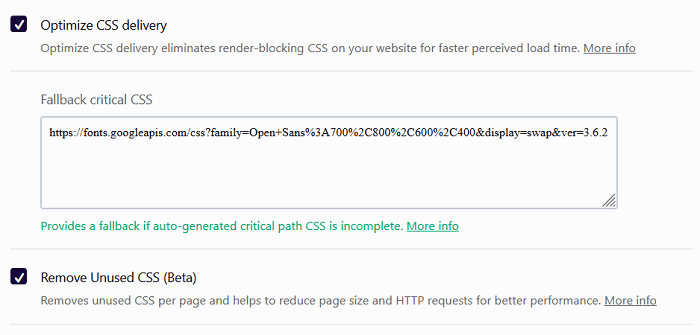
Select ‘Optimize CSS delivery’ checkbox. That’s it. WP Rocket automatically detects CSS files that slow down your pages and optimize them to remove eliminate render blocking resources warning.
Next, you will see a ‘Remove unused CSS’ option. Check it to reduce the page size and the number of HTTP requests.

Scroll-down to defer JavaScript files and serve content faster. Choose ‘Load JavaScript deferred’ to apply defer attributes to render blocking JS resources.
Managing these file types can be a daunting task. But WP Rocket allows you to optimize them with a single click.
2. Minify
Minification helps you to remove whitespace from CSS/JavaScript files to reduce their size and improve loading time. WP Rocket can minify and combine multiple files to reduce requests.
Look at the following example,
h1 {
background-color: #000000;
}
h2 {
background-color: #000000;
}
These are CSS files to assign a specific background color to heading texts. You can combine them in to one like this,
h1, h2 { background-color: #000000; }
This newly generated file is more efficient than the previous one as it uses less bytes. WP Rocket can further improve its efficiency by removing whitespace,
h1,h2{background-color:#000000;}
All these files are identical but the last one is faster and powerful than others.
Open WP Rocket and head to File Optimization. Select the first option to minify CSS files.

Next, check the Combine CSS Files option to reduce HTTP requests. Once it is enabled, visit your site in a private window to ensure that it loads smoothly. Sometimes, file merging may break your site layout. If any issues are found, just uncheck the option.
Scroll down to the bottom. Choose ‘Minify JavaScript files’ to compress and boost their performance.
WP Rocket 3.9 version has been launched recently with a couple of new features including delay JS execution, remove unused CSS, etc. By default, all JavaScript files on your site are loaded together. They interfere with the timely loading of your page and are known as render-blocking resources. Such files influence your Largest Contentful Paint (LCP) and First Input Delay (FID) metrics in Google Core Web Vital tests negatively.

With the new update, WP Rocket gives priority to the critical JavaScript files that are essential to render a page. It delays execution of other scripts until a user clicks or scrolls through the page.
If there is no user interaction, no files will be loaded. Therefore, the render-blocking resource cannot be found in the Google Lighthouse Test, so there is no ‘Reduce unused JavaScript’ warning also.
‘Remove unused CSS’ is another warning you will come across in Google PageSpeed Insights. Your WordPress theme inserts CSS codes to customize texts, colors, and other page elements. They help you to design a website that suits your concept easily. But if there are a lot of codes to load, it will affect your page performance. WP Rocket automatically detects unused CSS on each page and removes them to serve content faster.
Enable both options (Delay JavaScript execution & Remove unused CSS) and clear cache. It should bring significant improvements in your loading time.
3. Reduce initial server response time
Do you get this warning from Google PageSpeed Insights? If so, there are some issues with hosting, themes, or plugins.
When someone visits your page, a request is passing from the user browser to your hosting server to retrieve data. Browser caching can reduce loading time to some extent. Hosting and theme qualities are other major factors that influence your server response time.
Choose a blazing fast web host to serve your content faster. An SSD hosting service is far better than traditional HDD hosting to address user requests in no time.
Connecting to a CDN is another solution to reduce your server response time. Most hosting providers have built-in CDN integrations. If not, subscribe to a third-party CDN like RocketCDN. It’s affordable and lets you deliver content faster through WP Rocket settings.
Best hosts to consider,
Install a lightweight WordPress theme that has a clean look and deploys fewer scripts. It will load in less than 1 second and boost your page speed score.
Best themes to consider,
Use minimum plugins to reduce your website size and server load. Don’t use different plugins to handle similar tasks. Replace them with all-rounder plugins like Rank Math SEO, WP Rocket, etc.
4. Images
Image optimization is another part you should pay attention to. Compress and resize images properly to open them faster on all device types.
Try to serve images in next generation formats like WebP. It is faster and lighter than regular image types including PNG and JPEG.
I am using Shortpixel to optimize images and convert them to WebP format automatically. It can help you to pass the following audits on Google PageSpeed Insights,
- Efficiently encode images
- Serve images in next-gen formats
To pass defer offscreen images test on Google PageSpeed Insights, install a lazyload plugin. It can serve images only when a user scrolls near to them. WP Rocket users can activate lazy loading for images and video thumbnails from the media tab.
5. Enable GZIP compression
GZIP is one of the best compression methods to reduce the size of web files to transfer them quickly. It results in fast page rendering.
In 3 ways, you can enable GZIP compression on WordPress websites.
- .htaccess file
- Hosting provider
- WordPress plugins
Read this wonderful guide from WP Buffs to enable compression without installing any plugin. The following WordPress plugins will also work best to automate the task,
- WP Rocket
- W3 Total Cache
- WP Fastest Cache
6. Mobile cache
Today, mobile devices generate more than 50% of traffic on any website. It points to the need to use a mobile-specific theme or catching practice.
Run a mobile-friendly test to ensure that your theme is optimized for smartphones. Enable mobile caching to improve user experience and encourage them to visit again. I highly recommend WP Rocket to enable this feature and reduce your page loading time on mobiles.
7. Database optimization
WordPress stores all your posts, comments, and various other queries on the database. As their number increases, so does the size of the database, which in turn affects your overall website performance.
It is essential to optimize the database at regular intervals to remove post revisions, trashed posts, spam comments, etc. There are several plugins designed for this purpose like WP Rocket, Perfmatters, and more. They automatically optimize your database to reduce size and increase your page speed.
Conclusion
Website speed plays a crucial role in determining your ranking positions and increasing your revenue. Google PageSpeed Insights and GTmetrix give you a sense of direction and help you improve the performance.
Core Web Vitals can be improved by making the necessary changes to various components ranging from hosting to catching. But it is not possible for everyone to upgrade their servers or invest more in developing websites. Optimization is the best thing you can do with minimum effort.
Cache content and optimize images to speed up their delivery. WP Rocket is an all-in-one plugin for caching, database optimization, and image optimization. It can tweak your website in several ways and help you achieve 100/100 score on Google PageSpeed Insights.
Click here to buy WP Rocket and score 100% on page speed test tools (14-days money-back guarantee)
FAQ